UI 작업을 하다 보면 Underline이 들어간 Tab을 만들게 되는데요. Tab에 들어가는 텍스트(탭명) 길이가 제각각이기 때문에 새로운 것을 만들 때마다 Underline 길이를 조절해야 하는 번거로움이 있어요.
피그마의 Auto layout을 이용하면 텍스트 길이에 맞게 Underline이 자동으로 조절되게 할 수 있어요. 지금부터 제작하는 방법을 설명해드릴게요.
01. Auto layout으로 Text 만들기
1) 텍스트를 Auto layout(shift + A)으로 만들어줍니다.(Auto layout 방향은 상관없습니다)
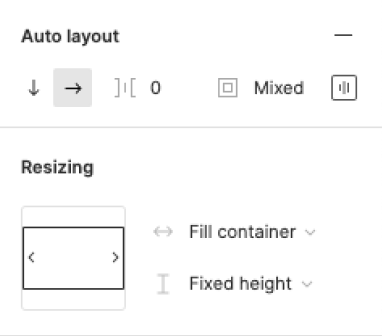
2) Resizing : Fill container, Fixed height
(탭 높이에서 Underline 높이를 뺀 높이로 설정)로 설정해줍니다.

3) Text에 Padding 넣기
* Text 길이와 Underline 길이가 같다면 Padding은 넣을 필요 없습니다.

02. Auto layout으로 Underline 만들기
1) 아무것도 없는 Auto layout(shift + A)을 만들고 원하는 컬러를 넣습니다.
2) Resizing : Fill container, Fixed height(Underline 높이)로 설정해줍니다.

03. Underline + Text를 Auto layout으로 만들기
1) Underline + Text를 Auto layout으로 만듭니다.
2) 방향은 '세로' 방향으로 설정합니다.
3) Text, Underline 순서는 Underline 위치에 맞게 정해주시면 됩니다.

4) 다 만들어진 Auto layer를 Component로 만들어서 사용하시면 됩니다.
마무리..
탭의 디자인도 제각각이니, 텍스트에 맞게 언더라인이 자동으로 변경되는 방법만 설명해드렸어요. 작업하는 탭 디자인에 맞게 적용해서 작업하시면 될 것 같아요. 혹시 헷갈리시면 밑에 공유드린 링크에 들어가서 확인해보세요. 조금이나마 도움이 되셨으면 좋겠네요!
피그마 링크
www.figma.com/file/Oq57QEU7pxbbbxnrQGEu3q/Underline-Tab?node-id=0%3A1
Figma
Created with Figma
www.figma.com
2022.01.04 - [디자인/피그마(Figma)] - [피그마] 단축키 추천 & 팁
[피그마] 단축키 추천 & 팁
피그마로 UI 디자인 작업할 때, 유용하게 사용했던 단축키 및 팁을 소개해드릴게요. 목차 01. 피그마 전체 단축키 확인 디자인 툴의 단축키는 대부분 비슷한 것 같아요. 직접 확인하면서 본인의
wdesigner.tistory.com
2021.03.10 - [디자인/피그마(Figma)] - 피그마에서 문서 작업 시, 유용한 플러그인 Top5 추천
피그마에서 문서 작업 시, 유용한 플러그인 Top5 추천
저는 UI 디자인뿐만 아니라 문서 작업도 피그마로 하고 있어요. 피그마에서 문서 작업할 때, 유용하게 사용할 수 있는 플러그인을 추천드려요. 피그마로 문서 작업 시 장점 - 설치 없이 웹에서 문
wdesigner.tistory.com