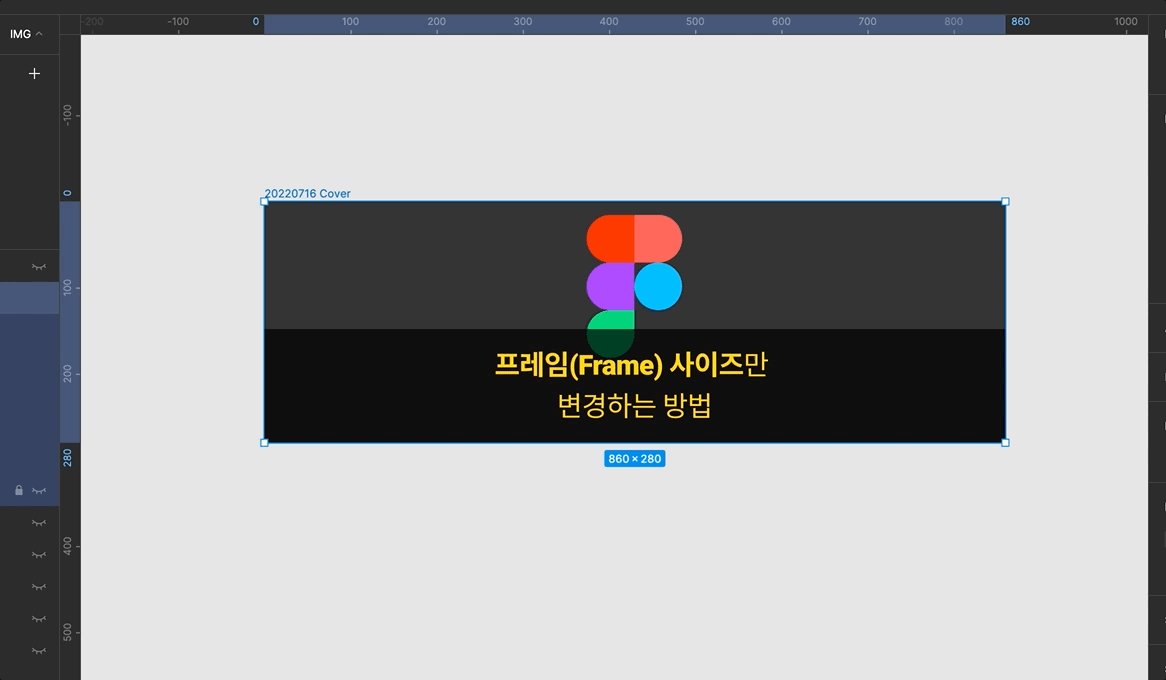
프레임 사이즈를 조절하면 프레임 안에 있는 Asset들이 Constraints의 영향을 받아서 마음대로 사이즈를 조절이 안됩니다. 프레임 상단 사이즈를 변경하려는데, 하단의 이미지처럼 프레임 Asset들이 상단에 고정돼서 하단 사이즈가 변경됩니다.

지금부터 Constraints 영향을 받지 않고 자유롭게 프레임의 사이즈를 변경하는 방법을 알려드릴게요.

프레임(Frame) 사이즈만 변경하는 방법
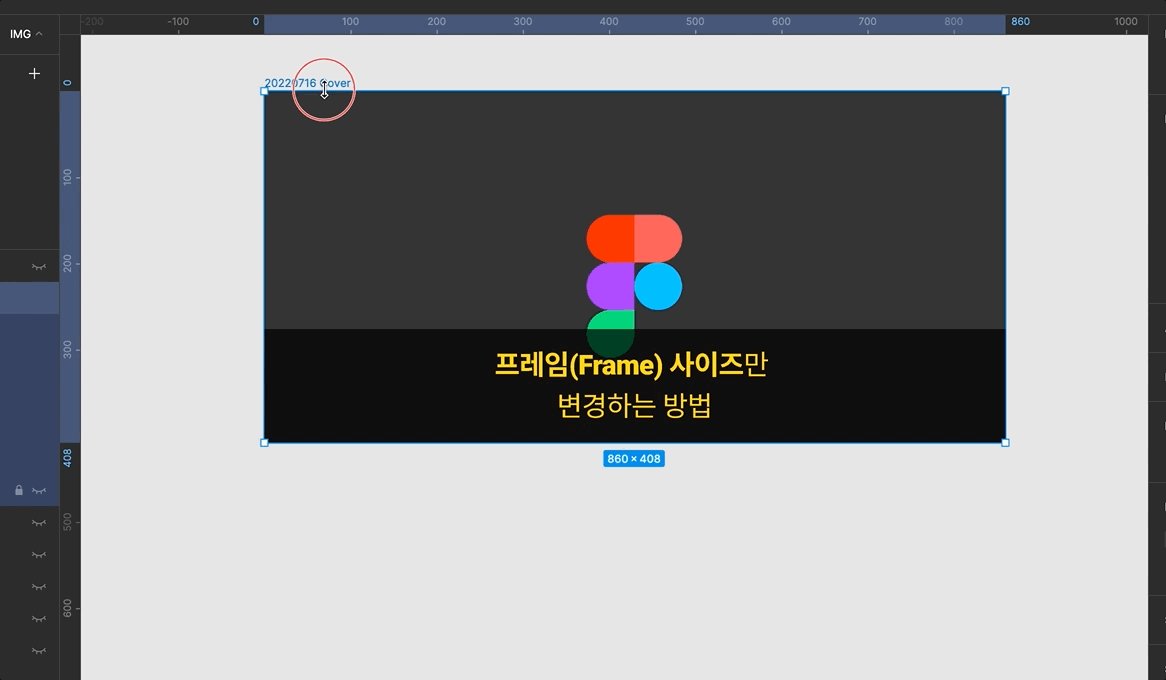
"Command(Mac), Ctrl(Windows)"를 누른 상태에서 Frame 사이즈를 변경하는 겁니다. 그럼 하단의 이미지처럼 Frame안에 있는 Asset들을 영향을 받지 않고 사이즈만 변경할 수 있습니다.

이제는 쉽고 간편하게 프레임 사이즈를 변경하세요.
2022.01.04 - [디자인/피그마(Figma)] - [피그마] 단축키 추천 & 팁
[피그마] 단축키 추천 & 팁
피그마로 UI 디자인 작업할 때, 유용하게 사용했던 단축키 및 팁을 소개해드릴게요. 목차 01. 피그마 전체 단축키 확인 디자인 툴의 단축키는 대부분 비슷한 것 같아요. 직접 확인하면서 본인의
wdesigner.tistory.com
2021.03.10 - [디자인/피그마(Figma)] - 피그마에서 문서 작업 시, 유용한 플러그인 Top5 추천
피그마에서 문서 작업 시, 유용한 플러그인 Top5 추천
저는 UI 디자인뿐만 아니라 문서 작업도 피그마로 하고 있어요. 피그마에서 문서 작업할 때, 유용하게 사용할 수 있는 플러그인을 추천드려요. 피그마로 문서 작업 시 장점 - 설치 없이 웹에서 문
wdesigner.tistory.com
2021.02.05 - [디자인/피그마(Figma)] - [피그마]Auto layout(오토레이아웃)으로 Underline Tab(언더라인 탭) 만들기
[피그마]Auto layout(오토레이아웃)으로 Underline Tab(언더라인 탭) 만들기
UI 작업을 하다 보면 Underline이 들어간 Tab을 만들게 되는데요. Tab에 들어가는 텍스트(탭명) 길이가 제각각이기 때문에 새로운 것을 만들 때마다 Underline 길이를 조절해야 하는 번거로움이 있어요.
wdesigner.tistory.com